Open Brush VR App: A Quest to Revolutionize Virtual Painting🖼️
🎨 The Creative Chaos
Imagine stepping into a virtual studio, ready to bring your masterpiece to life—only to get stuck rummaging through a cluttered toolbox.
Frustrating, right? Open Brush VR provided artists with incredible creative freedom, but brush management and UI complexity were major roadblocks.
Our mission? Streamline the interface while preserving the magic of creative flexibility.
🚀 My Key Contributions
Led user research to identify friction points in brush navigation and UI customization.
Designed and tested four innovative solutions, leveraging both user feedback and market insights.
Developed an iterative testing process, ensuring continuous refinement through real user validation.
Crafted a business-driven strategy, balancing user needs with product feasibility for long-term success.
Problem?
How could we streamline the interface and brush management without compromising the creative flexibility that artists value?
Phase 1 Identifying the Core Challenge 🧐
Why User Research First?
Before making any design decisions, I needed to understand how users interacted with Open Brush. We set up the app on a Meta Quest 2, recorded users while they worked, and conducted in-depth interviews.
Key Findings:
Artists loved the creative freedom but spent too much time navigating menus.
Beginners struggled with an overwhelming interface, slowing down their workflow.
Professionals craved advanced features but lacked efficient tools to access them quickly.
Market analysis
Pros
Simple and accessible UI for beginners, Playful environment, easy learning curve.
Offers a limited but user-friendly set of painting and drawing tools.
Basic 3D sketching and painting features
Provides a simple and straightforward onboarding experience.
Cons
Lacks advanced feature tutorial, navigation throughout the app.
Plenty tools options but unorganized, navigation through menu is difficult, some tools are not noticeable.
Limited sharing and collaboration features.
No proper on boarding with tutorials to introduce various features.
Caters to both beginners and professionals, smooth performance.
Caters to both beginners and professionals, smooth performance.
3D modeling and sculpting tools for a wide range of design tasks, easy sharing and export options for project distribution.
Offers tutorials and resources for users at different skill levels.
User friendly UI, Immersive VR environment, smooth interaction.
Provides good set of 3D modeling and sketching tools, menu is easily accessible.
Advanced 3D modeling and sketching features suitable for professionals, real-time collaboration for team projects.
Easy on-boarding with introduction to basic features and options.
Phase 2 Research-Driven Redesign 🔍
User Pain Points:
Tool navigation interrupted creative flow (especially switching brushes).
Beginners needed a structured onboarding experience.
Advanced users wanted quick access to frequently used brushes and tools.
Lacks advanced features for professionals.
Lack of advanced features, customization limitations.
Limited scope for advanced 3D modeling for professionals.
On-boarding is not user-friendly, too many steps in the on-boarding process.
Easy on-boarding with introduction to basic features and options.
Complex tools for beginners, no tutorial on VR app for complex tools.
Complex 3D modeling and sketching for beginners.
Basic on-boarding and directly jumps into advanced tools and features.
Getting into the Mind of Artists
I conducted one-on-one interviews with VR artists, observing their workflow. To avoid bias, we started with low-fidelity paper prototypes before diving into digital iterations.
🎯 Strategic Decision: Why Prototypes First?
By testing low-fidelity solutions early, we saved development time and focused on what truly mattered to users.
Artists loved the creative freedom, but struggled with tool navigation—especially switching brushes, which interrupted their flow.
Solution 1: Pinned Favorites on the Panel 📌
💡 Users could drag and drop brushes for easy access at the top of the panel.
🔍 Business Impact: Minimal engineering effort but big usability gains.
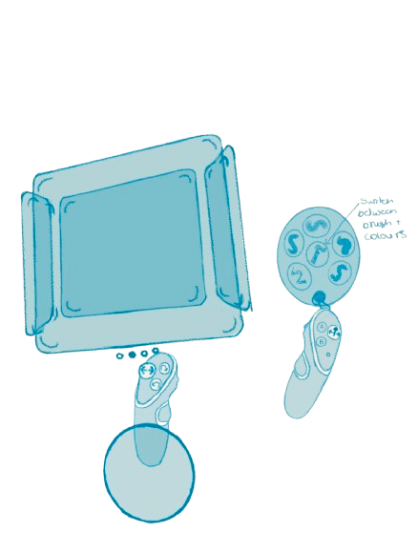
Solution 2: Floating Panel on Non-Dominant Hand 🖐
💡 Pressing the ‘A’ button would bring up a quick-access brush panel.
🔍 Business Impact: Ideal for professionals but required controller learning curves.
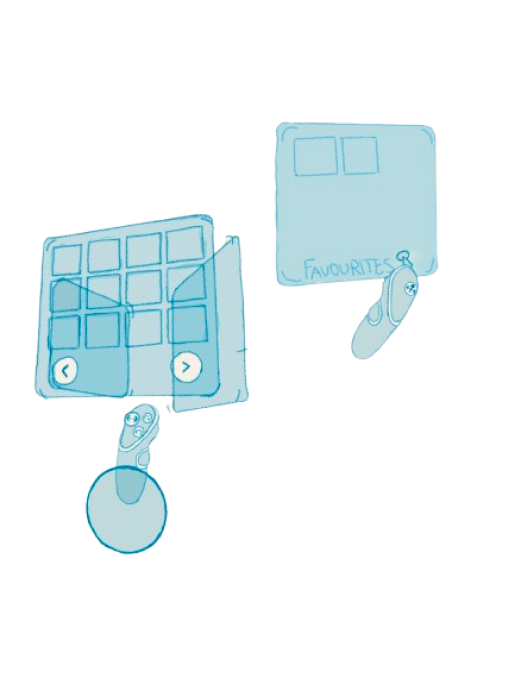
Solution 3: Dedicated 4th Favorites Panel ⭐
💡 A separate “Favorites” panel for frequently used brushes and tools.
🔍 Business Impact: Increased workflow efficiency without overhauling UI.
Solution 4: Panel in the Environment 🌎
💡 Users could drag the favorites panel anywhere in the VR space.
🔍 Business Impact: Maximum flexibility but higher complexity in development.
Interview Insights
Phase 3 From Chaos to Clarity – The Design Process 🎨
Based on research, I developed four design concepts:
Phase 4 Testing & Iteration
User Testing: What Did Artists Prefer?
Using animated sketches and VR simulations, we gathered real feedback:
Pinned Favorites (Solution 1) was the most intuitive.
The floating panel (Solution 2) was useful but needed better instructions.
The favorites panel (Solution 3) was helpful but redundant for some users.
Panel in the environment (Solution 4) gave flexibility but felt confusing.
Data-Driven Decision: What’s Next?
Based on feedback, I prioritized Solution 1 & 2 for further refinement while keeping Solution 4 as an optional future enhancement.
Business Outcome: These changes would reduce onboarding friction, boost retention, and cater to both casual and pro artists.
Final Thoughts: Where We’re Headed Next 🎯
This was just the beginning! The next phase involves expanding user testing with more VR artists, fine-tuning the best solutions, and collaborating with developers to bring this vision to life.
💡 Biggest Takeaway? Small UX tweaks can have massive business impact. By focusing on user-centric enhancements, Open Brush VR can become the go-to tool for both hobbyists and professionals.
🚀 Next Steps:
More user testing with professional artists 🎨
Refining the final design before development 🔧
Monitoring engagement metrics post-launch 📊